接下來會連接3篇文章都介紹web-font,而第一篇是基本的web-font的置入,第二篇開始會是web-font icon,並且了解web-font icon的優缺點,第三篇就會進入自己製作web-font icons,讓會手癢的設計師自行設計web font icon。
本篇CSS效果發表於http://ashareaday.wcc.tw/#2013-10-03 (建議使用Chrome瀏覽器)


接下來會連接3篇文章都介紹web-font,而第一篇是基本的web-font的置入,第二篇開始會是web-font icon,並且了解web-font icon的優缺點,第三篇就會進入自己製作web-font icons,讓會手癢的設計師自行設計web font icon。
@font-face
首先我們先用本機連線的方式來套用webfont。
參考 : http://devdocs.io/css/@font-face
http://compass-style.org/reference/compass/css3/font_face/
CSS3的設定
@font-face {
[font-family: <family-name>;]?
//font-face的名稱 <必填
[src: [ <uri> [format(<string>#)]? | <font-face-name> ]#;]?
//檔案路徑 以及檔案格式(sass不用填檔案格式~) <必填
[unicode-range: <urange>#;]?
[font-variant: <font-variant>;]?
[font-feature-settings: normal|<feature-tag-value>#;]?
[font-stretch: <font-stretch>;]?
[font-weight: <weight>];
[font-style: <style>];
}
sass 的設定
+font-face($name, $font-files, $eot, $weight, $style)
//font-face(自訂義名稱,檔案路徑,format,文字粗,樣式(might be also italic))
本範例是用sass載入web font,在sass中字型檔是放在css資料夾的fonts資料夾。而首先要先定義一個@font-face,font-face中的font-family,就是這個web font的名稱,在之後設定CSS時只要將class的font-family和@font-face的font-family相同就會套用。簡單來說font-family就像是變數的名稱。
//字型檔路徑
/stylesheets/fonts/Kavoon-Regular.ttf
//sass code
+font-face("Kavoon-Regular",font-files("Kavoon-Regular.ttf"))
.webfont1
font-family: Kavoon-Regular
接下來class只要和@font-face對應就會運作了,如果沒有,就要檢查檔案路徑是否正確、src的路徑是否有對應到檔案等等問題。

google Web fonts
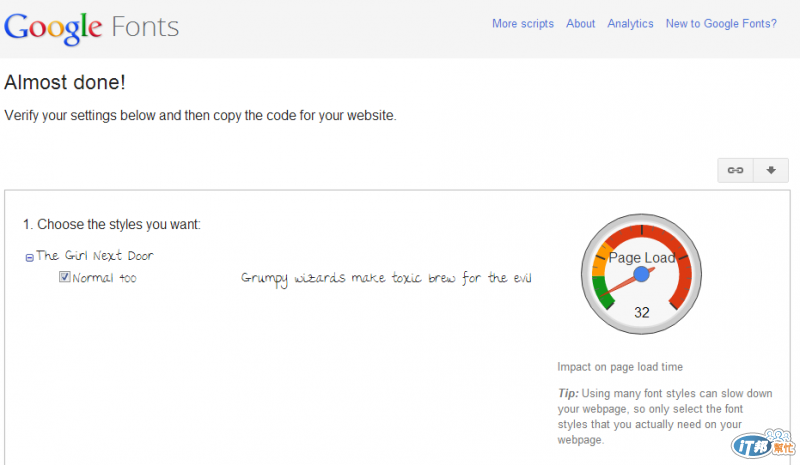
Google 有提供線上的版本,按照他們的方式操作並不會很難,只要先搜尋到想要的字體就可以開始了~
參考 : http://www.google.com/fonts/
CSS版
而只要按照他們提供的方式,二選一很快就可以完成了。
//插入 link
<link href='http://fonts.googleapis.com/css?family=The+Girl+Next+Door' rel='stylesheet' type='text/css'>
//或是import
@import url("http://fonts.googleapis.com/css?family=The+Girl+Next+Door")
//另外再設定本地CSS
.class{
font-family: 'The Girl Next Door', cursive;}

javascript版
google會提供,只要插入在網頁裡即可,font-family也是依提供的設定即可。
//js
WebFontConfig = {
google: { families: [ 'The+Girl+Next+Door::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})()

在使用web-font的時候,一樣需要考慮到瀏覽器的版本,如果專案的客群不需要符合ie,那就可以大方使用囉~。

前陣子看web font還沒有中文...現在不知有了沒
![]()
有中文的喔,只是我後面兩篇想轉到web font icons
所以中文部分就沒有較多敘述,抱歉了~
另外中文的部分技術也比較不一樣
因為中文字型檔很大
不建議使用css 的@font-face
可以參考justfont、華康等等字型公司的技術
還有文鼎的雲端字型應用 , 其實也就是 web-font , 大家可以看看下方的連結 :
http://webfont.arphic.com/index/index.jsp#&panel1-1
^_^